


GridView Nesnesinde Sütunlarda Arama Yapmak
Merhaba arkadaşlar bu makalemizde GridView nesnesinde sütunların altındaki textboxlara gireceğimiz stringleri o sütunda arayacağız. Bunun için java kodlarından yararlanacağız.
GridView nesnesinin AutoGenerateColumns özelliğini False yapın.
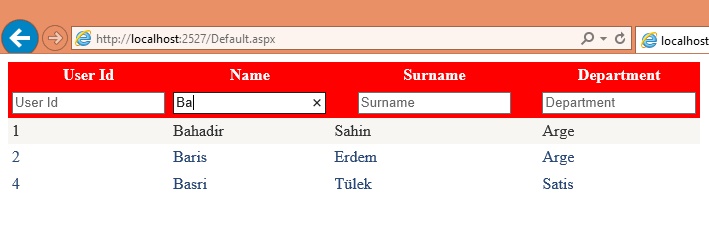
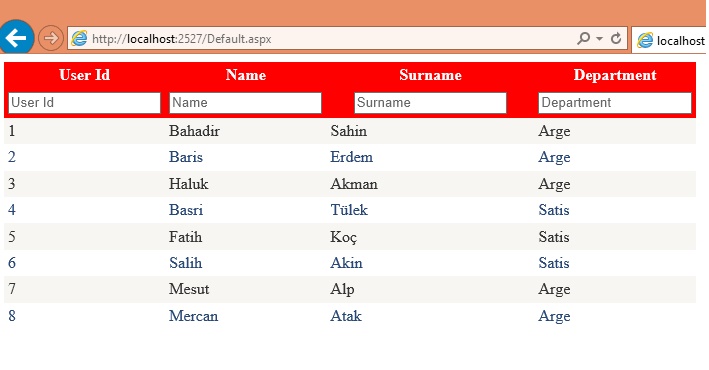
Screenshot

Şekil 1

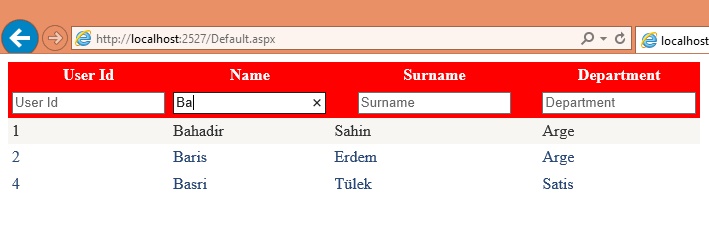
Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
dataBind();
}
}
protected void dataBind()
{
SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated Security=True;Connect Timeout=30");
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * From [dbo].[Personel]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void GridView1_DataBound(object sender, EventArgs e)
{
GridViewRow row = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Normal);
for (int i = 0; i < GridView1.Columns.Count ; i++)
{
TableHeaderCell cell = new TableHeaderCell();
TextBox txtSearch = new TextBox();
txtSearch.Attributes["placeholder"] = GridView1.Columns[i].HeaderText;
txtSearch.CssClass = "search_textbox";
cell.Controls.Add(txtSearch);
row.Controls.Add(cell);
}
GridView1.HeaderRow.Parent.Controls.AddAt(1, row);
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="jquery.quicksearch.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('.search_textbox').each(function (i) {
$(this).quicksearch("[id*=GridView1] tr:not(:has(th))", {
'testQuery': function (query, txt, row) {
return $(row).children(":eq(" + i + ")").text().toLowerCase().indexOf(query[0].toLowerCase()) != -1;
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" AutoGenerateColumns="False" OnDataBound="GridView1_DataBound" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="Id" HeaderText="User Id" ItemStyle-Width="50" >
<ItemStyle Width="50px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Ad" HeaderText="Name" ItemStyle-Width="150" >
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Soyad" HeaderText="Surname" ItemStyle-Width="200" >
<ItemStyle Width="200px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Kısım" HeaderText="Department" ItemStyle-Width="150" >
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#FF0000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN